Чтобы сделать адаптивную таблицу в WordPress от нас почти ничего не потребуется. Мало того, если на вашем сайте уже есть таблицы созданные с помощью TablePress, то мы их сделаем адаптивными не редактируя страницы, на которых они размещены. И в конце статьи рассмотрим решения предлагаемые разработчиком TablePress.
Если кратко, то нам потребуется знакомый многим плагин TablePress, о котором я уже рассказывал в обзорной статье о плагинах таблиц и еще один плагин: Automatic Responsive Tables, который и поможет нам совершить "чудесное превращение" любой таблицы созданную в TablePress, но не помещающуюся в экран мобильного устройства - в адаптивную.
Сначала нужно создать таблицу
Если у вас на сайте пока нет таблиц, то воспользуйтесь плагином TablePress. С помощью TablePress мы можем импортировать готовые таблицы созданные в Excel, что невероятно удобно и существенно облегчает работу с крупными таблицами.
Небольшие таблицы можно создавать непосредственно на сайте после установки плагина TablePress.
Часть дополнительного функционала TablePress в адаптивном варианте работать не будет!
Поэтому, следует снять галочку с пункта: Использовать в этой таблице активные функции DataTables JavaScript.
Делаем таблицу адаптивной
Чтобы созданные нами таблицы стали адаптивными и стали удобочитаемыми на любом мобильном устройстве, установим плагин Automatic Responsive Tables.
После установки плагина, мы сможем его найти в разделе Плагины или Настройки. Далее необходимо проставить (снять) галочки на тех пунктах настроек, которые нам нужны и проставить максимальную ширину экрана устройства, для срабатывания адаптивного дизайна таблицы. В моем примере стоит 600px (дизайн будет адаптивным на экранах от 0px до 600px).
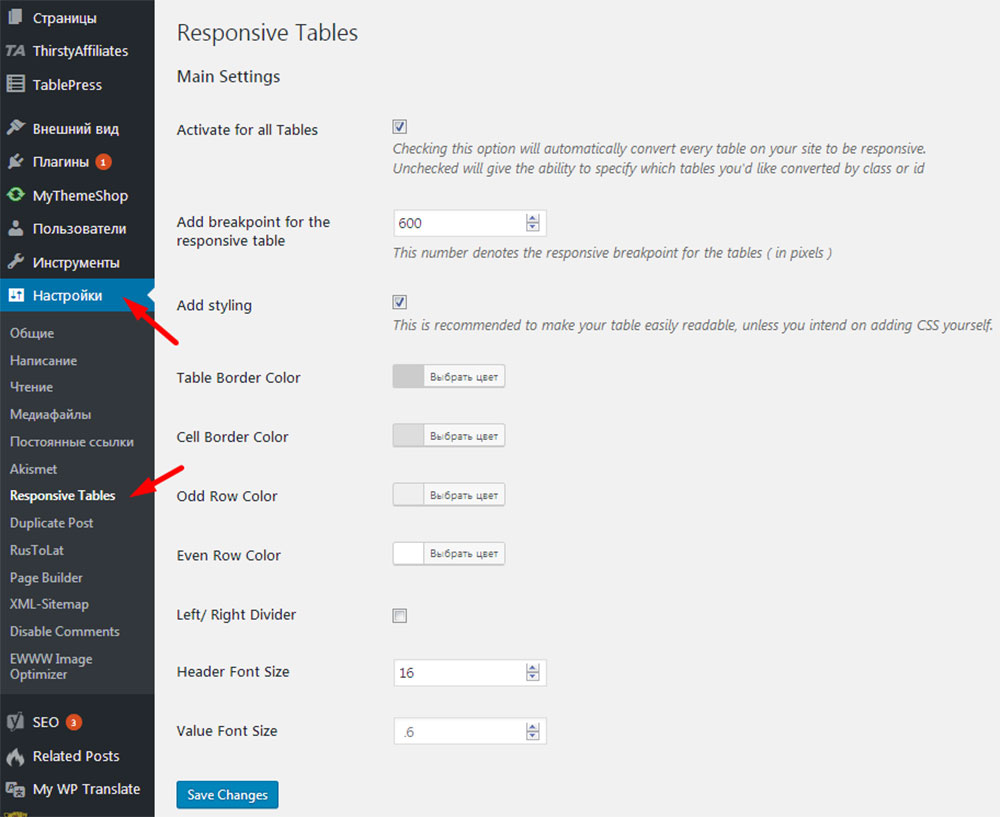
Настройки плагина Automatic Responsive Tables
Плагин Automatic Responsive Tables содержит минимум простых настроек.
Activate for all Table
Активировать работу плагина для всех таблиц на сайте.
Add breakpoint for the responsive table
Добавить ширину после которой (в сторону уменьшения) станет срабатывать адаптивный дизайн таблицы.
Add styling
Задать оформление таблицы (цвет рамки, цвет ячейки и т.д.). Результат оформления будет отображаться под настройками.
Что делать если Automatic Responsive Tables не работает
Если Automatic Responsive Tables не работает, убедитесь, что ваша таблица создана в TablePress. Далее, попробуйте разные варианты настроек в том числе и настройку по умолчанию (уберите ширину).
Если все заработало,проверьте как отображается ваша таблица на разных устройствах. Для этого можно использовать любой сервис с помощью которого можно увидеть, как выглядит Ваш сайт на мобильных устройствах или ваш браузер.
Адаптивные таблицы TablePress
Если вы создали таблицу с помощью TablePress, то можно воспользоваться дополнительным плагином Responsive Tables, чтобы ваша таблица нормально читалась на планшетах и мобильных телефонах.
После установки плагина Responsive Tables, необходимо в шорткоде вашей таблицы TablePress, дописать нужный параметр.
Так если в статье у вас стоял такой шорткод,
[ table id=123 /]
то после изменений он должен выглядеть примерно так, где вместо слова mode, нужно написать один из параметров: flip, scroll, collapse или stack.
[ table id=123 responsive="mode" /]
Каждый параметр по разному станет отображать вашу таблицу. Поэтому тут следует выбрать тот вариант который будет наиболее удобочитаем на мобилках.
Так например параметр stack выведет всю таблицу в один столбец, что может быть неудобным для больших таблиц. Подробнее с вариантами лучше всего ознакомиться на странице с описанием плагина Responsive Tables (ссылка выше).
Автор