На WordPress можно сделать одностраничник бесплатно, то есть не прибегая к возможностям шаблонов WP, специально для этой цели созданных дизайнерами и программистами. Причины из-за которых мы выбираем бесплатные способы могут быть разные: тестирование, отсутствие денег или опыта.

Пусть вас не смущает то, что на картинке стоит адрес one-page-template.ru, тот сайт я закрыл, а весь контент перенес сюда, на i-won.ru
То что специализированные WordPress шаблоны лучше любых бесплатных, это очевидно даже не специалисту, но сегодня наша задача выяснить как сделать одностраничник на WordPress бесплатно. Этим и займемся.
Построим одностраничник на WordPress с помощью плагина Page Builder
Для создания одностраничника, нам может хватить всего одного плагина WordPress - Page Builder. Главное уяснить несколько несложных моментов из темы: "Как оно работает?"
- Установите плагин Page Builder и создайте новую страницу в консоли для настройки ее оформления
- После установки плагина Page Builder, активируйте его и больше с ним ничего делать не нужно .
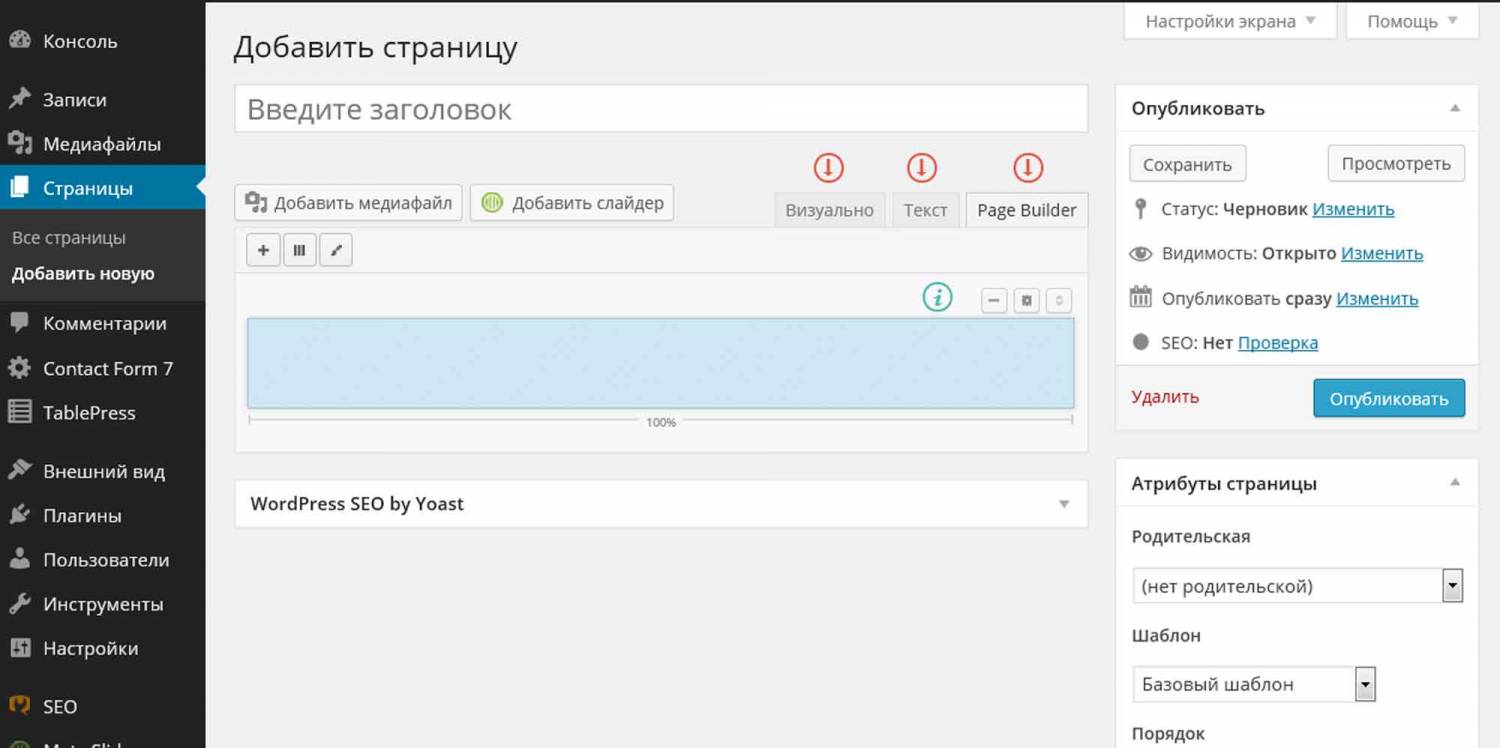
- Теперь откройте созданную новую страницу. Будем с помощью Page Builder менять ее содержимое и дизайн.
Как вы успели заметить, рядом с вкладками Визуально и Текст, появилась новая - Page Builder. Нажмите ее, далее мы будем работать только с ней.
ВАЖНО! Если вы стали использовать Page Builder, следует знать, что в этом случае контент размещаемый в вкладках Визуально и Текст, будет взаимно исключать контент созданный с помощью Page Builder и наоборот. То есть если вы начали делать страницу с помощью Визуального редактора, то в нем и продолжайте делать (аналогично поступайте и с Page Builder).
Там где вы видите зеленый значок информации (на скрине), это кнопки управления блоком (голубой прямоугольник).
- кнопка (минус) - позволяет удалять выбранный блок;
- кнопка 2 - позволяет настроить стиль блока (задать цвет рамки блока, его фон и др.)
- кнопка 3 - для перетаскивания блока с содержимым вверх-вниз.
Другие три кнопки (расположены левее, под "Добавить медиафайл") тоже нужны и служат для следующих целей.
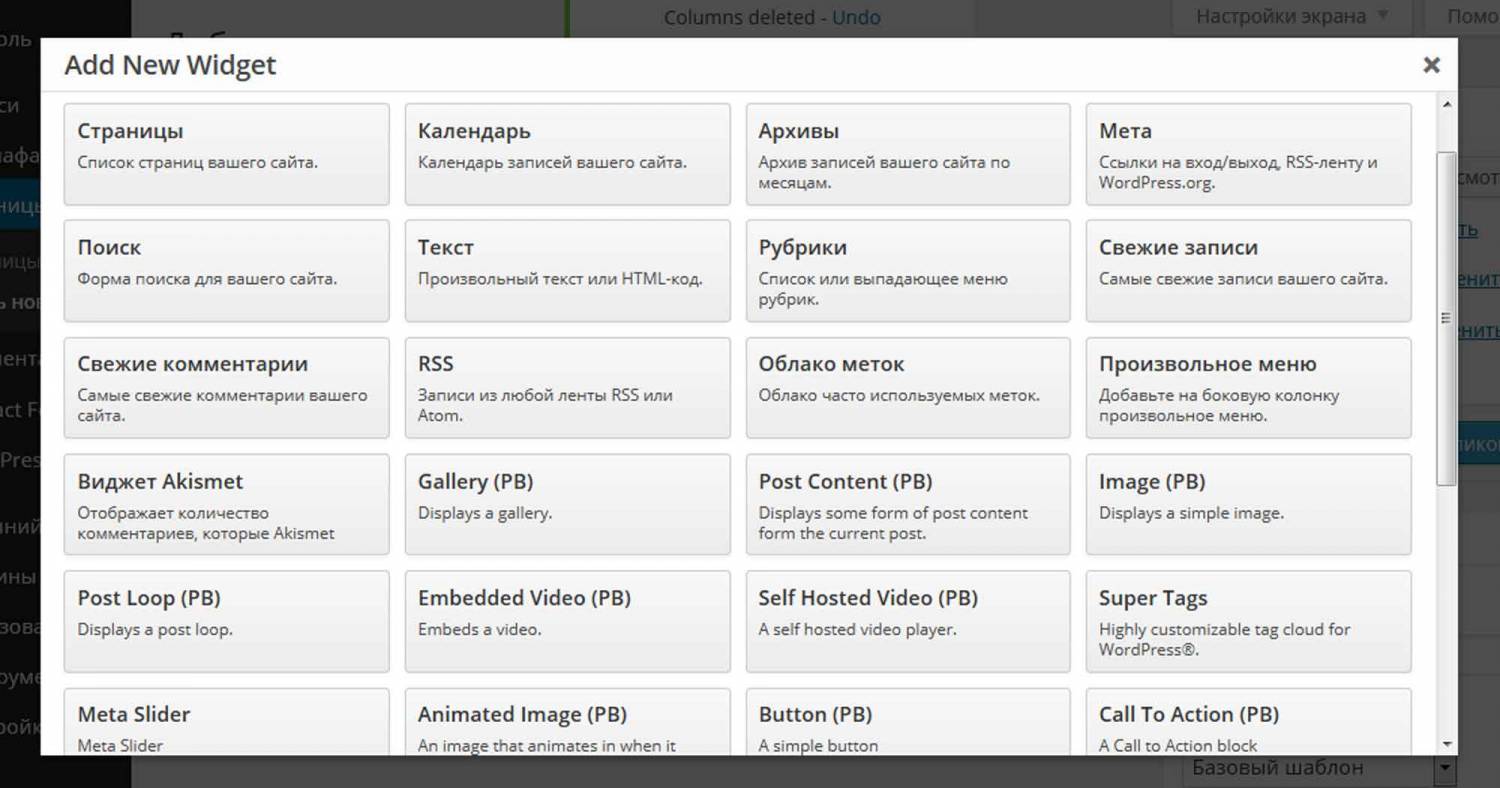
- кнопка (плюс) - позволяет добавить нужный вам виджет (см. рисунок ниже);
- кнопка 2 - помогает настроить количество колонок в блоке;
- кнопка 3 - позволяет вставить созданный ранее блок (на другой странице сайта или ранее на этой же странице).
Виджеты Page Builder для формирования контента одностраничника
Полоса прокрутки справа, сообщает нам, что виджетов гораздо больше чем мы видим на скрине..
Создание Одностраничника
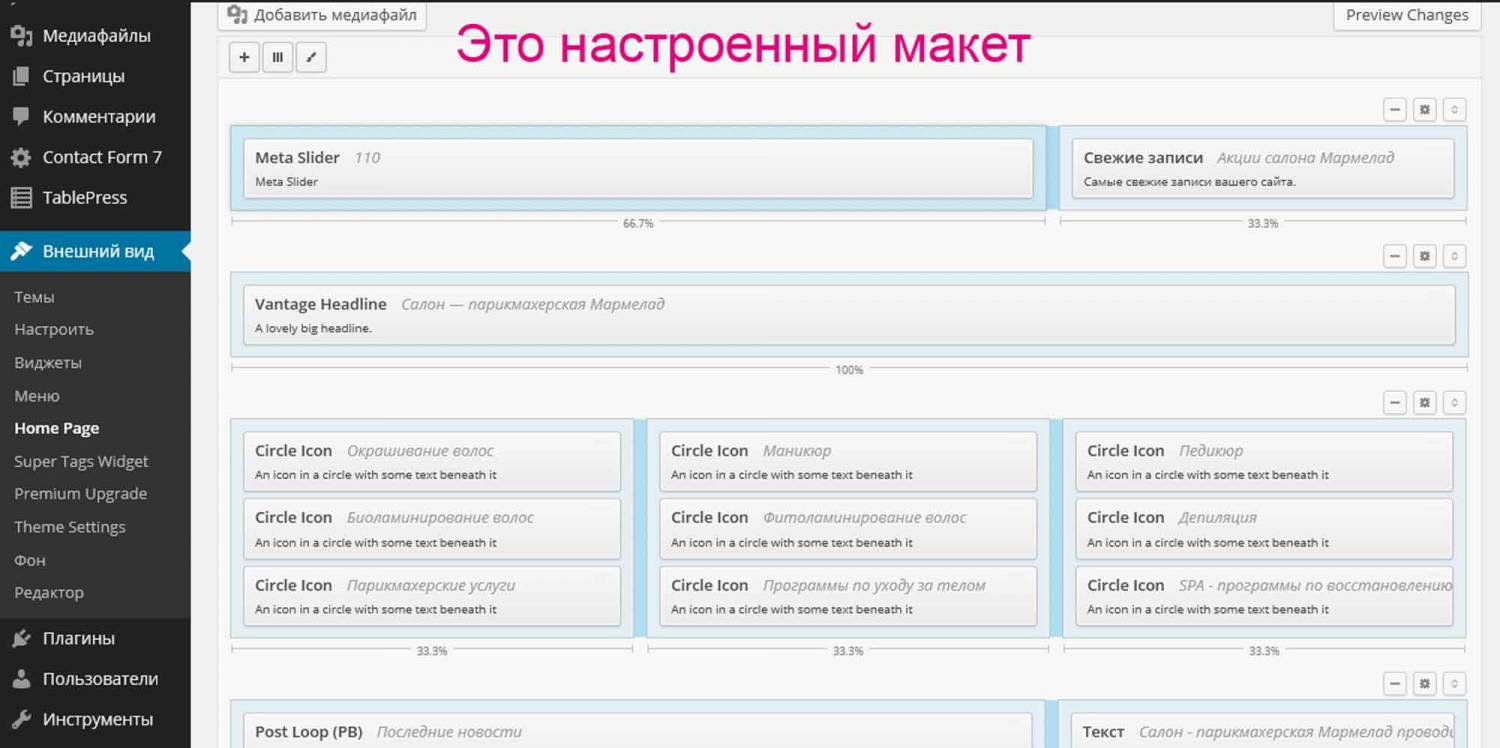
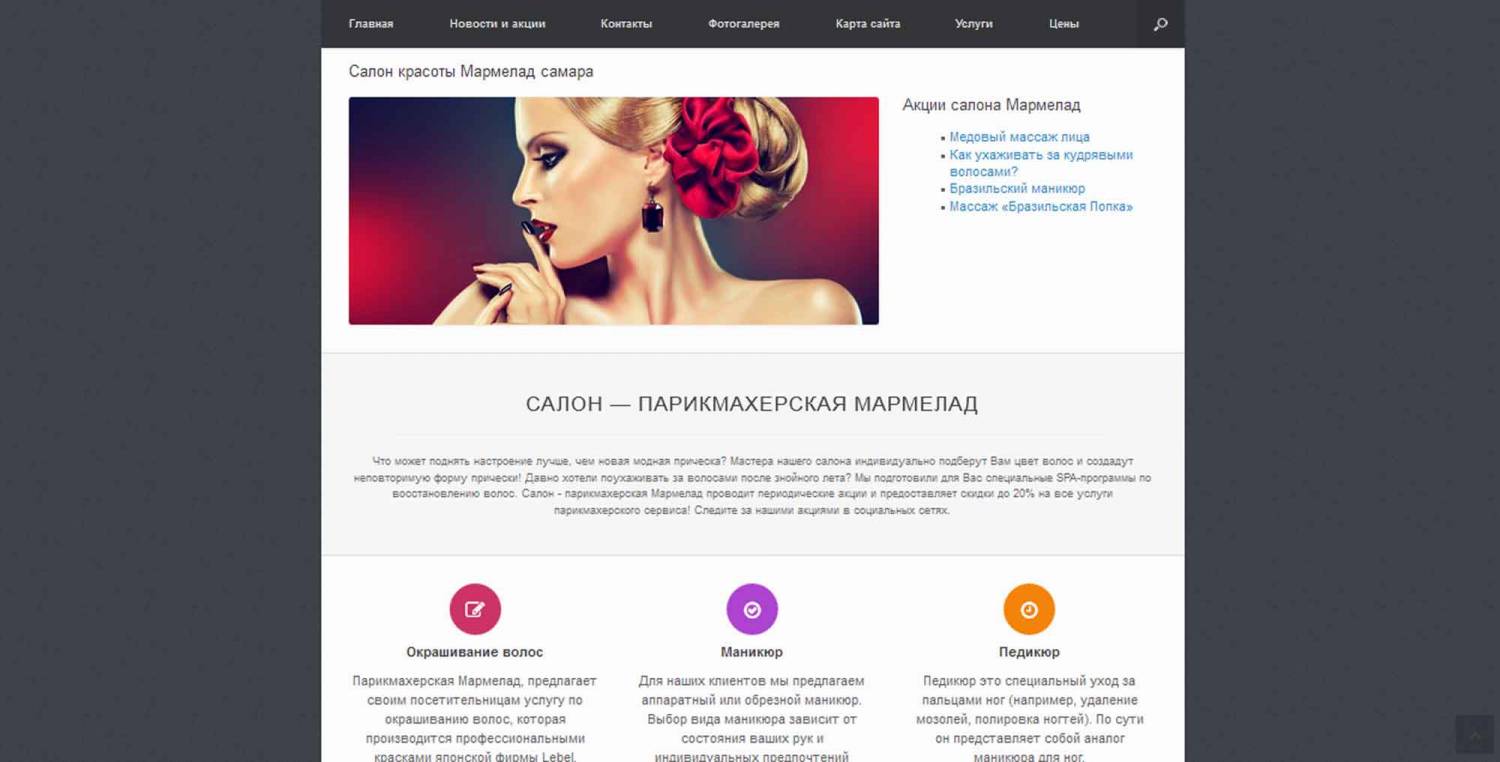
Прежде чем браться за настройку страницы, представьте, а лучше нарисуйте эскиз на бумаге, как ваша страничка будет выглядеть. Как будут размещаться блоки и что они будут содержать (текст, картинку, слайдер, видео или еще что-то). Теперь можно начинать строить одностраничник. Ниже я приведу пример который у меня получился (стиль я не менял, оставил тот что по умолчанию).
Это Макет Одностраничника В Консоли WordPress
Выводы
Очевидно, что научившись создавать одностраничники на одном из самых доступных движков для сайта, мы тем самым, несколько упростим себе жизнь. Теперь, не придется делать одностраничник или лендинг с нуля или искать онлайн сервисы, где может быть побольше доступного функционала для ленднига, но пользование ими, может не всем оказаться по карману. Однако теперь, по сути, мы все это можем получить почти бесплатно.
Автор