
Кнопки для совершения тех или иных действий, есть почти на любом сайте. На продающих сайтах чаще всего нам попадается кнопка Заказать или(и) кнопка заказать обратный звонок. Сегодня мы рассмотрим как сделать такую кнопку на WordPress. Для простоты и скорости создания кнопки, нам потребуются три плагина: Page Builder, Popup Maker™ и Contact Form 7.
Page Builder позволяет быстро создать кнопку, а Popup Maker - организовать всплывающее окно с формой для заказа или обратного звонка, а Contact Form 7 непосредственно разработать ту самую форму.
Кто знаком со всеми тремя плагинами, может воспользоваться небольшой инструкцией под видео, чтобы как можно скорее продолжить работу над своим проектом.
Инструкция по созданию кнопки Заказать или обратный звонок
По сути нет разницы в том, какую кнопку мы собираемся создавать, так как назвать мы ее можем как угодно:Заказать, Заказать обратный звонок или Заказать сейчас. Для этого мы можем использовать виджет Page Builder - SiteOrigin Кнопка.

Как сделать чтобы после клика по кнопке появлялось всплывающее окно с формой заказа.
Создав кнопку в нужном месте и нужного нам оформления, мы можем присвоить ей ссылку для перехода на страницу где будет производиться оформление заказа или создать всплывающее (модальное) окно, в котором будет форма заказа. Последний вариант предпочтителен для одностраничников, лендингов и случаев, когда мы не хотим, чтобы покупатель покидал страницу на которой размещена кнопка Заказать.
Как добавить свойство вызова всплывающего окна кнопке
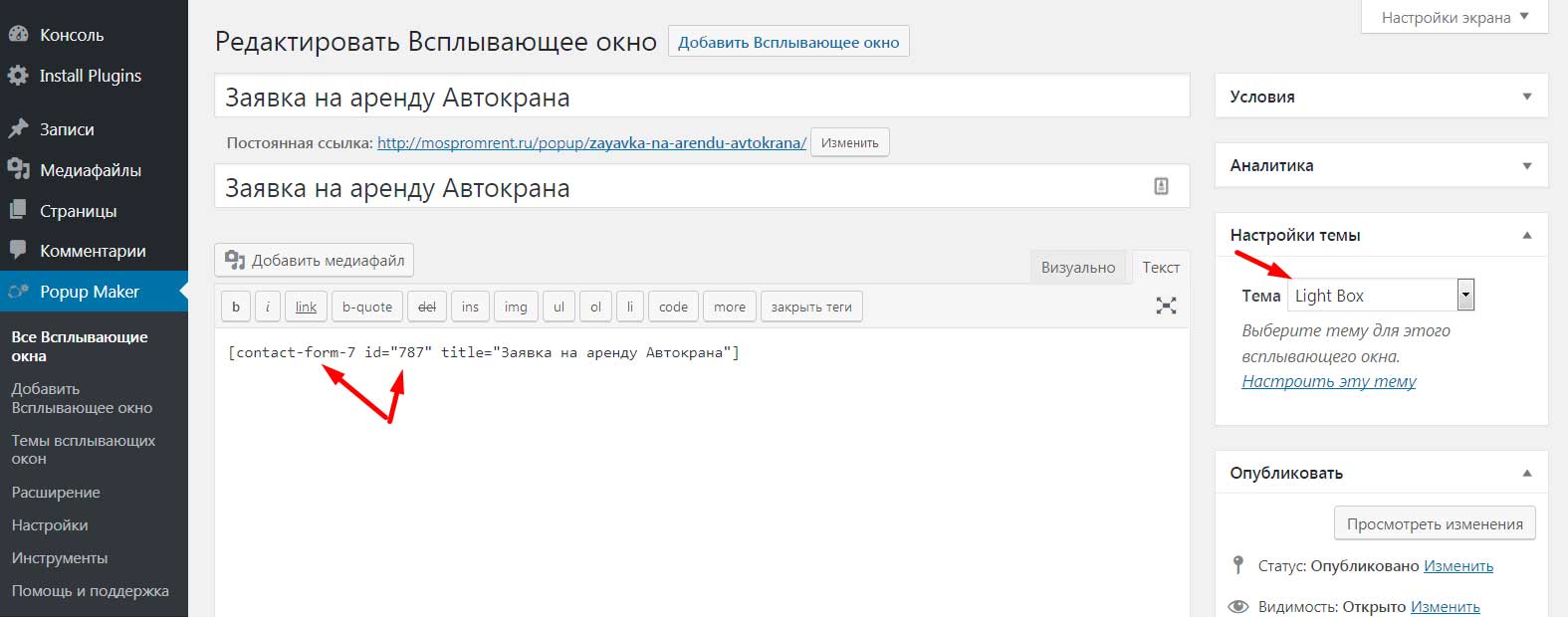
Для этого воспользуйтесь возможностями плагина Popup Maker™. Создайте Новое Всплывающее Окно, дайте ему понятное название и в поле контента вставьте шорткод подготовленной заранее формы Contact Form 7.
Впрочем форму можно добавить не сразу, а потом.
Где брать CLASS в Popup Maker
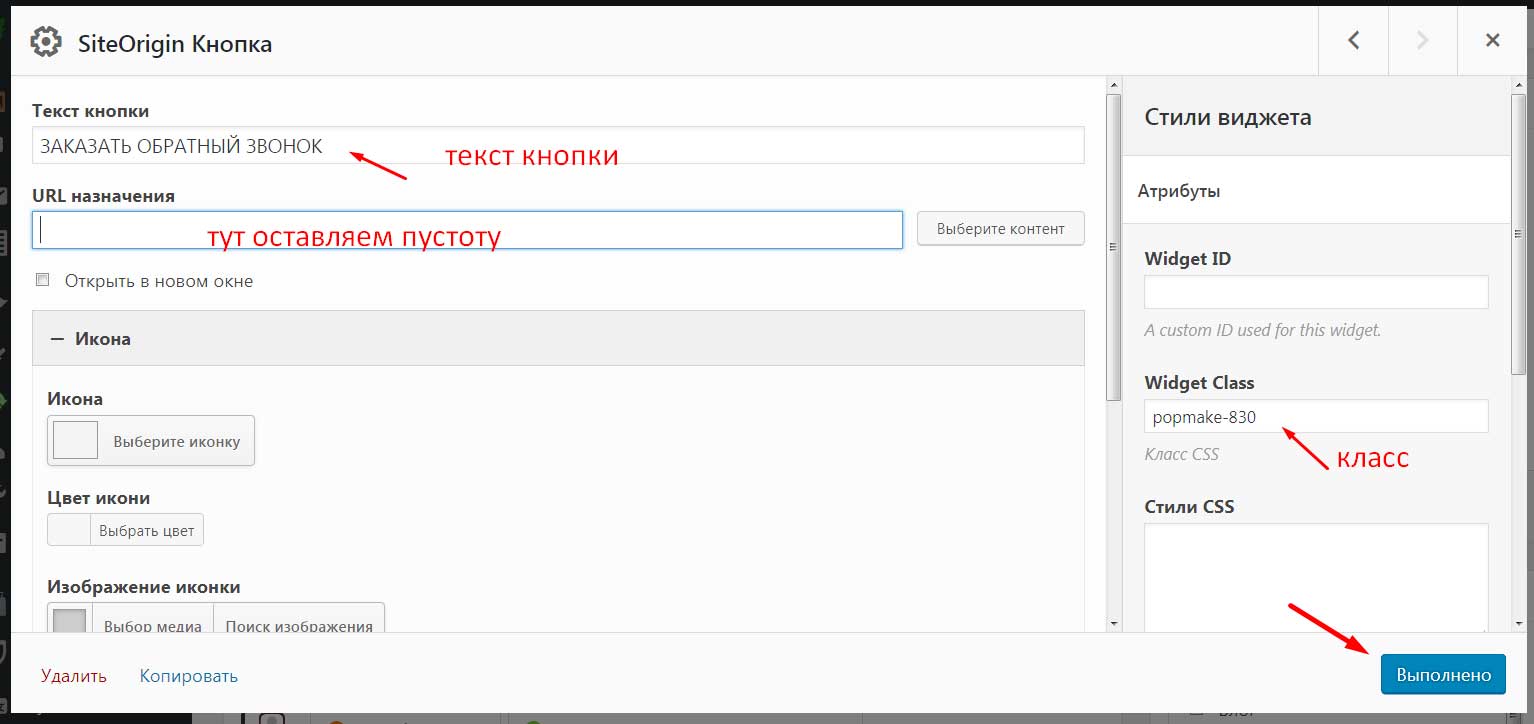
Сохранив Новую всплывающую форму, вы можете взять CLASS, который нужно будет разместить в Атрибутах кнопки.
Настройка кнопки Заказать
Так следует настроить кнопку и вставить CLASS в Атрибуты.
Результат
При нажатии на кнопку Оставить Заявку - всплывает окно, в которой расположена форма заказа.

Выводы
Для оформления всплывающего окна можно использовать цветной фон (предпочтительнее) или картинки (убедитесь что изображение корректно отображается на разных устройствах).
То же самое касается количества и типов полей формы, которые вы решите добавить в форму заявки.
В общем, есть где развернуться творчеству.
Автор





�
03.04.2019Не получается,всё делаю по вашей инструкции. Всплывающее окно не открывается.Скажите пожалуйста, можно ли сделать, чтоб при нажатии на кнопку перекидавало на форму заказа в подвале сайта?
�
03.04.2019Здравствуйте, сожалею, работать должно, проверено не однократно.
Что касается перехода в нужную вам область после нажатия на кнопку, то это возможно.
Используйте якоря. Подробно об этом можно прочитать и изучить здесь.
�
03.04.2019Спасибо!
�
10.12.2019Добрый вечер! Прочитав вашу статью принцип понятен. Но у меня встал вопрос, чтобы кнопка была расположена в удобном для меня месте месте, а не в виджете, т.к. он прикреплен к левой стороне в теме. Попробовал плагин WordPress Button Plugin MaxButtons, но настроить его ни как не получается. У него нет поля widget class.
�
11.12.2019По сути, нам именно это поле (widget class) и не нужен. Виджет с кнопкой и полями в данной статье фигурирует, как наиболее удобный вариант подключения CLASS для тех кто не очень дружит с CSS. То есть, следует поискать вариант присвоения класса кнопки или «нарисовать» ее с помощью того же CSS и добавить нужный класс. Вводить плагин только из за одной кнопки наверное не стоит, зачем перегружать сайт лишними плагинами.