
Для создания страницы в WordPress, где нужны колонки или встроенные блоки с виджетами, мы раньше использовали шорткоды. Это давало нам возможность делать правильную расстановку блоков с разным типом контента, на всем протяжении страницы. При этом, нас почти ничего не ограничивало, но все же это было крайне не удобно, не смотря на прекрасные результаты и красиво оформленные страницы сайта, а также занимало много времени.
Теперь появился удобный инструмент - плагин Page Builder, который взял на себя организацию данного процесса и сильно упростил нам работу с созданием новых материалов в WordPress.
Бесплатных плагинов Page Builder не так много, но и их достаточно, чтобы выбрать тот, который нам более всего покажется удобным. Стоит отметить, что в большинстве премиум шаблонов WordPress, есть свой собственный плагин Page Builder. Но мы будем рассматривать сегодня только бесплатные.
Бесплатные плагины Page Builder
Список плагинов, как я уже сообщал, довольно короткий:
- Page Builder by SiteOrigin
- Page Builder by WooRockets
- MiniMax - Page Layout Builder
- Massive Visual Page Builder
Принцип устройства и работы с любым плагином Page Builder очень схожи, поэтому останавливаться на особенностях каждого плагина в отдельности я не стану. В примере же будет фигурировать плагин Page Builder by SiteOrigin.
В чем удобство использования Page Builder
- Работает с любым типом постов;
- Адаптивный дизайн блоков (ваш контент будет хорошо смотреться на настольных и мобильных устройствах);
- Быстрое создание страницы с любым типом контента;
- Создание блоков с контентом - простым перетаскиванием;
- Все новые виджеты - добавляются в панель Page Builder и могут быть использованы;
- Легкое добавление любого виджета в страницу;
- Поддерживает применение привычных шорткодов;
- Легко создать любое количество колонок;
- и другие.
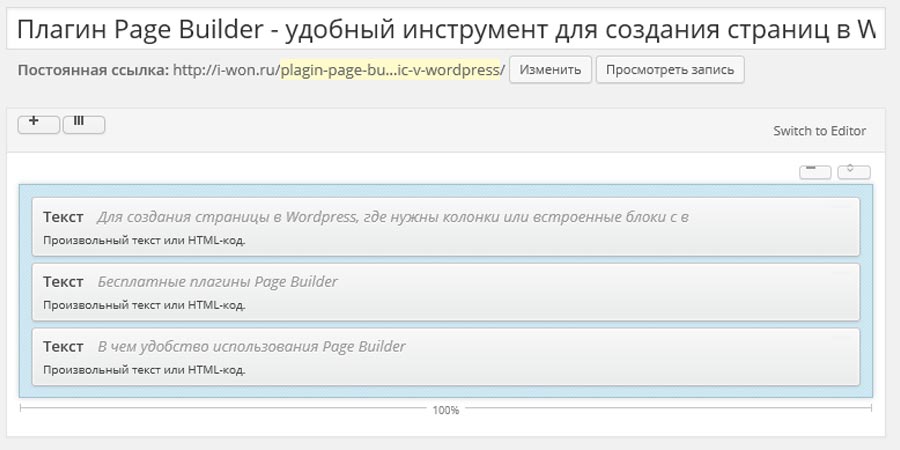
Вот скрин применения плагина Page Builder by SiteOrigin при создании этой самой статьи (здесь не все блоки).
В голубое поле, просто добавляем необходимые виджеты.
Блоки в Page Builder можно переставлять простым перетаскиванием.

Начало работы с плагином Page Builder by SiteOrigin
Вверху слева - две кнопки-иконки (1-плюс и 2-три вертикальные полоски).
- Нажав на плюс - можно выбрать виджет (текст, картинку, видео, табы, галерею и т.д.).
- Нажав полоски - можно выбрать количество колонок.
Начинать нужно с выбора количества колонок. Выбрав - мы получим поле, в которое можно теперь добавлять виджеты. В плагине Page Builder by SiteOrigin, по умолчанию стоит две колонки, поэтому мне не редко приходиться исправлять 2 на 1.
Если вы добавили две или три колонки, необходимо нажать на голубое поле, в которое вы собираетесь добавить виджет (оно станет чуть ярче, активируется) и после этого выбирать виджет, нажатием на плюсик. Если вы случайно забыли выбрать поле, то ваш виджет добавится в самое верхнее поле. Просто перетащите его оттуда, куда вам нужно.
Вы можете не нажимать каждый раз на плюсик, если у вас рядом есть блок с аналогичным типом контента. На каждом блоке виджета, есть три ссылки справа: Edit - Duplicate - Delete.
Нажмите Duplicate (копирование) и вы получите копию блока. После этого перетащите в нужное вам поле, нажмите - Edit и отредактируйте содержимое блока. Нажатием Delete, вы удалите не нужный блок.
Выводы
Конечно, по началу нужно будет привыкнуть к Page Builder, но потом..., вы ни секунды не пожалеете, что установили этот плагин и научились им пользоваться. Вы по прежнему сможете пользоваться любым типом создания контента - текстовый, визуальный и Page Builder. Однако, для каждой конкретной страницы (поста), нужно будет выбирать или первые два способа создания страницы или Page Builder, это единственное "неудобство".
Остались вопросы, посмотрите обзор обновленного плагина в статье:
Видео инструкция: как пользоваться Page Builder SiteOrigin
или задавайте в комментах.
Автор



�
23.08.2015Привет! Спасибо за пост! ))
Я использую стандартную тему WordPress и хочу теперь сделать лэндинг. Но если использовать обыкновенную страницу в качестве посадочной, то сайдбар может отвлекать посетителей.
Вопрос: Можно ли с помощью Page Builder сделать страницу без сайдбара, если в используемой теме WordPress сайдбар есть?
�
23.08.2015Page Builder в данном вопросе не играет никакой роли. Вы можете отключить сайдбар (в большинстве тем это предусмотрено) при редактировании страницы. Обычно справа есть оконце с ниспадающим меню. Нужно выбрать No Sidebar. Если этого нет то посмотрите в списке шаблонов страниц (там же при редактировании страницы) и включите full width. Или что то похожее по смыслу.
�
17.11.2015Помогите решить проблему. Не работает кнопка добавить новое в плагине. Что делать и как решить проблему ?
�
17.11.2015Попробуйте обновить плагин. Если не поможет пришлите скрин сюда https://vk.com/gorodwm со стрелкой указывающей на нерабочую кнопку
�
16.03.2016Добрый день. В этом билдере есть список предустановленных тем. Так вот, вопрос: как отключить тему по умолчанию? Иначе тема билдера накладывается на основную тему. Некрасиво выходит. Я, конечно, могу вручную поставить чему надо display: none. Но это не очень. Можете что-нибудь посоветовать?
�
17.03.2016По умолчанию пейдж билдер себя никак не проявляет. Если вы случайно установили шаблон предлагаемый пейдж билдером на одну из страниц, то просто удалите ее и создайте новую, аналогичную.
�
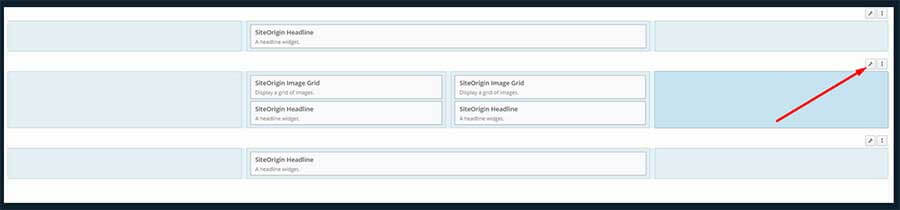
27.05.2016Добрый день, подскажите пожалуйста, как сделать фоновую картинку на всю страницу, если структура вот такая (скрин перенесен в ответ) ?
�
27.05.20161. На скрине я отметил стрелкой, где можно разместить задний фон.

Пейдж билдер как Матрешка, вы создаете Область из 1 или более колонок и в эту область вставляете разные виджеты.
После это вы можете настроить оформление как всей области, так отдельных виджетов. (Нажать на скрин для увеличения)
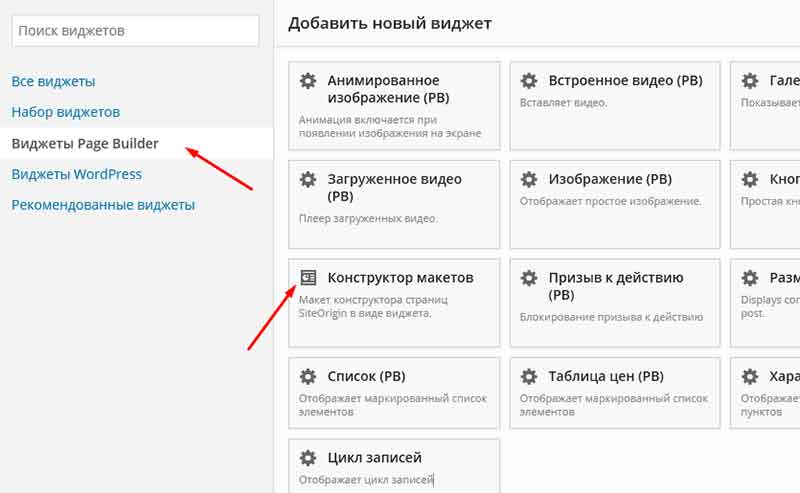
2. Если нужно под все три области «подложить» картинку, то эту структуру нужно воссоздать в виджете Конструктор макетов (это тоже виджет Пейдж билдера).
�
27.05.2016Спасибо за совет. Странно, но в Page Builder виджет, не работает кнопка «Открыть конструктор». При нажатии «Открыть конструктор» ничего не происходит…
�
27.05.2016Проверьте обновлен ли плагин. Посмотрите как выглядит виджет при выборе. У вас так же?

�
28.05.2016Да, все именно так. И плагин последней версии
�
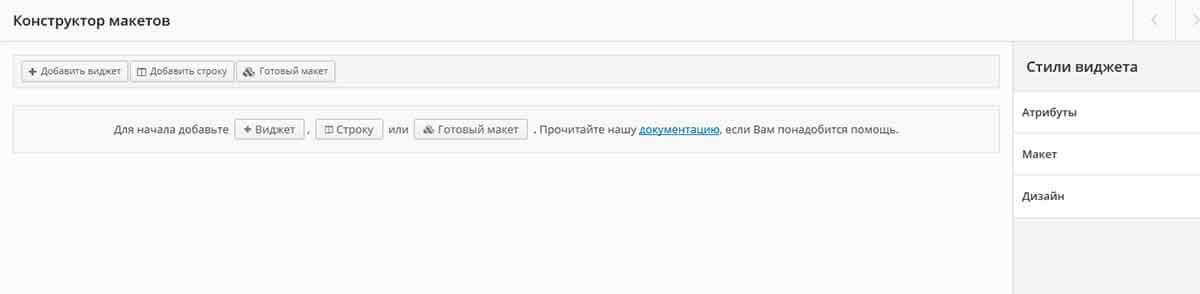
28.05.2016Конструктор макетов в раскрытом, активном состоянии должен выглядеть как на скрине ниже. Если это не так, тут может быть причина в конфликте других плагинов с Page Builder. Вы можете попробовать аналоги Page Builder.

�
10.08.2016Добрый день.
Яндекс индексирует содержимое Page Builder?
�
10.08.2016А что ему может помешать не делать этого? Данная статья например да и 90% остальных на этом сайте созданы с применением Page Builder.
Page Builder — это просто дизайн, так что не переживайте на счет индексации.
�
18.08.2016здаствуйте скажите пожалуйста, почему текст со страниц сайта написаные через page builder не выдаются в гагл и бинг поисковике?
заранее спасибо за помощь.
�
18.08.2016Page builder тут ни при чем, это обычная html разметка. Если текст не попадает в поиск, возможно он не уникален или его содержание на странице слишком мало. К примеру Google лучше относится к статьям, с объемом более 300 слов и картинками с подписями в alt.
�
22.10.2017А у меня при вставке определенных виджетов в строку Page Builder (например карусели преимуществ) на странице в итоге отображается с кодом. Что это может значить? Все плагины сжимающие код на страничке я отключила. Подскажите, в чем может быть дело? Спасибо!
�
23.10.2017Попробуйте другой плагин карусели, Page Builder «подхватывает» большинство виджетов формируемых другими плагинами. Что касается решения проблемы, то может быть что угодно, может плагины конфликтуют или не вышло еще обновление, устраняющее эту не стыковку, как например было в ситуации описанной в статье Если в page builder не работает виджет wordpress текст. Если ничего не помогает, то можно вместо карусели вставить статические блоки (3-4 колонки в зависимости от оформления страницы).
�
29.10.2017Здравствуйте, спасибо за статью. Я новичок, подскажите как мне поступить. Тема Storefront, у меня интернет-магазин, хочу чтобы на главной странице были сразу товары видны и их можно было бы заказать. Для этого есть стандартная страница SHOP, товары там размещены по какому-то шаблонному принципу. Могу ли я расположить товары в блоках с помощью Page Builder чтобы повторить функционал страницы с товарами?
�
29.10.2017Можно, но не нужно. На главное лучше сделать как в демо вашей темы https://demo.woothemes.com/storefront/. Главная страница должна кратко рассказать о том куда попал посетитель, обратить внимание на перечень предлагаемых товаров (категории и группы товаров) и на спец. предложения действующие в данный момент (скидки, акции и пр.). То есть каждая страница сайта должна выполнять свойственную ей задачу. Главная — приветствовать и представляться, а Магазин — помочь купить. Тогда не будет возникать путаницы у посетителя сайта.
А Page Builder используйте для красивого оформления страниц описаний и помощи (как купить, доставка, о нас и т.д.)
�
29.10.2017Спасибо за ответ. Ну допустим не на главной, больший вопрос про размещение красиво позиций товаров. Уж очень хочется красоты как в Мегашопе… еще немного и я перестану пытаться и просто куплю этот шаблон((
�
29.10.2017В этом случае лучше выбрать шаблон, тот же Мегашоп или любой другой, который соответствует вашим ожиданиям (ну, или просто нравится). Создавать страницу с товарами в Page Builder вместо функционала магазина или плагина магазина не рационально и не грамотно. Исключением может быть магазин одного товара (одностраничник, лендинг).