
В ряде случаев, при создании лендинг пейдж используется счетчик обратного отсчета. Данный информационный блок применяется с тем, чтобы поторопить посетителя с принятием решения, отсчитывая секунды до окончания акции или момента, когда приобрести товар или услугу по спец цене будет невозможно. Это, конечно, стимулирует спрос.

Поэтому я вам предлагаю ознакомиться с довольно простеньким скриптом, который любой сможет подключить к своему лендингу или странице сайта на которой вы анонсируете очередную акцию. Скрипт имеет название — счетчик обратного отсчета для лендинга Countdown.
Подключение скрипта счетчика обратного отсчета к лендингу
1. Вы можете скачать оригинальный скрипт счетчика обратного отсчета с сайта разработчика:
Хотите получить это бесплатно?
Введите адрес электронной почты и получите его прямо сейчас!
Введите свой электронный адрес и ссылка на скачивание будет отправлена на Ваш почтовый ящик.
2. Архив содержит файл скрипта countdown.js, три файла HTML с примерами и папку с изображениями циферок, которые будут перелистываться, меняя одна другую, по убыванию. Файл countdown.js нужно разместить в папке js или в другой, где размещаются скрипты вашего сайта.
3. Далее, нужно подключить файл скрипта countdown.js к вашему сайту и взять код для размещения в том месте шаблона лендинга (или сайта) где вы планируете разместить счетчик обратного отсчета.
4. Countdown.js подключается в верхней части шаблона, перед закрывающим тегом head. Нужно прописать строчку:
<script src=»/js/countdown.js>></script>
где необходимо указать путь до файла путь_до_файла/js/countdown.js

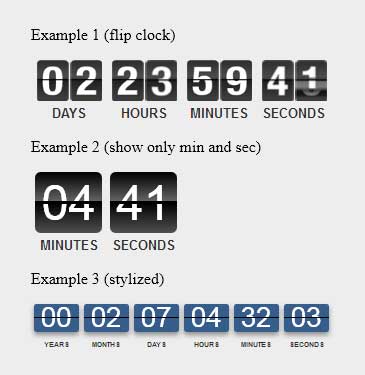
5. Код для размещения вызова счетчика можно взять из любого файла HTML с примерами. Тот что вы видите на скрине, я взял из файла examples 2.html
нажмите для увеличения.
Я использовал код от первого примера. Ниже посмотрите скрин как он выглядит и я скажу пару слов о настройках.

time: 86400 * 3, — 86400 секунд = 1 день (парметр для установки времени отсчета)
width:300, — ширина счетчика
height:60, — высота счетчика (с помощью ширины и высоты задается размер блока счетчика)
rangeHi:»day», — этот параметр задается текстом, по английски -месяц, неделя, день, час и т.д. — это ограничитель, то есть если напишем hour (час), то будут видимыми только часы, минуты и секунды (месяцы и дни будут скрыты) ;
style:»flip» — не ставить запятую в последней строке! (стиль оформления, тоже добавить особо нечего)
В примерах представлено достаточно вариантов настройки и задаваемых парметров. Кто любит понастраивать, может найти это дело увлекательным, тем же кто торопится — подойдут готовые варианты из примеров.
Названия «минуты», секунды дни и т.д. можно поменять где-то в 182-й строке файла countdown.js
Данный скрипт я применил для одного из шаблонов лендинга о котором рассказываю в блоге, посмотрите лендинг недвижимость, там есть и демо и полный архив рабочего лендинга.

